Normes RGAA : Les clés d'une expérience utilisateur réussie pour tous
Découvrez l'accessibilité numérique, qui permet à tous d'accéder facilement aux services en ligne, quelles que soient leurs capacités.

Vous avez déjà pensé à transformer votre site web en une application native, sans perdre en qualité ou en simplicité ? Le manifeste des applications web est la solution pour y arriver. Découvrez comment ce fichier JSON change le développement web.
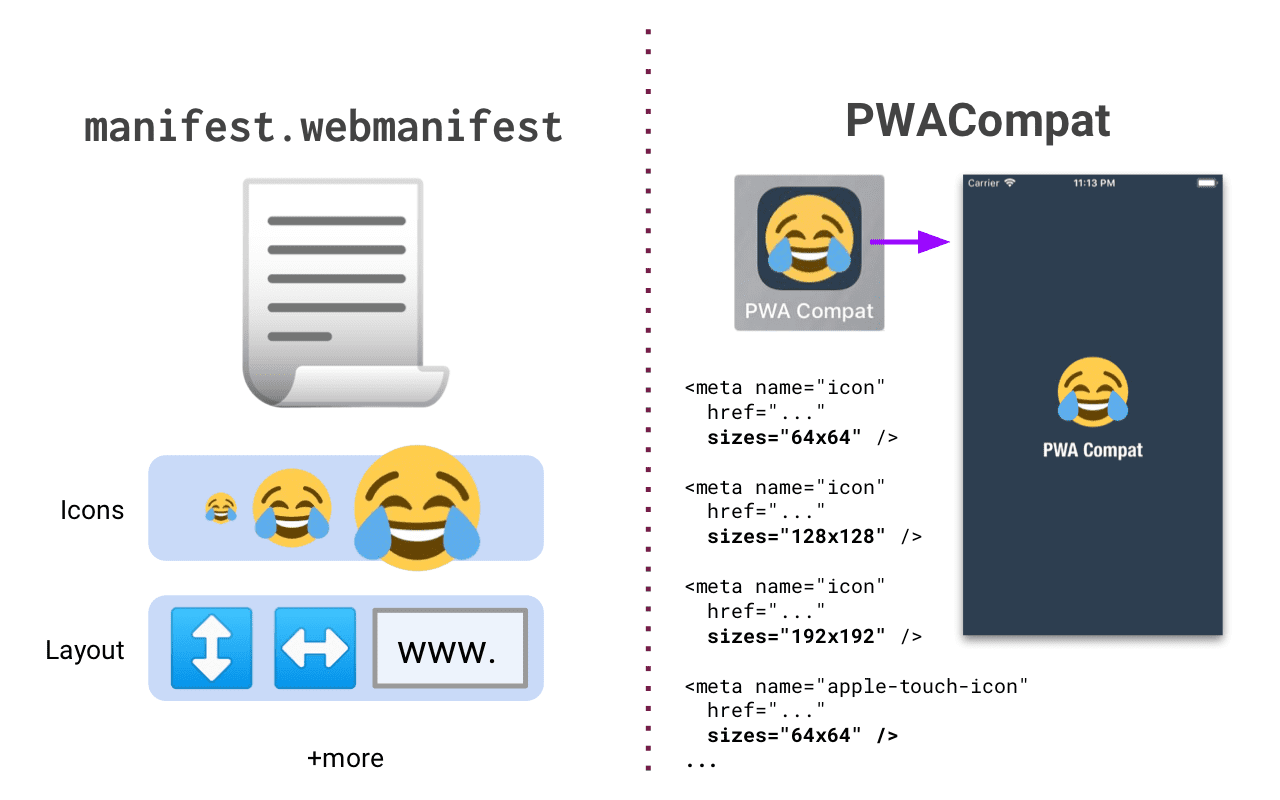
Le Manifeste des applications web (Web App Manifest) est un fichier JSON contenant des métadonnées essentielles sur une application web. Il permet de transformer une application web en une application installable, offrant une expérience proche de celle des applications natives sur les appareils mobiles et les ordinateurs. Pour faire simple, c’est comme donner à votre site web un passeport pour s’installer directement sur le téléphone ou l’ordinateur de vos utilisateurs. Plus besoin de passer par un store comme Google Play ou l'App Store : l’utilisateur peut l’ajouter en un clic à son écran d’accueil.

Voici les principales propriétés incluses dans un fichier manifeste :

Pour utiliser le manifeste, il faut lier le fichier dans le document HTML avec une balise <link> :


En effet, Twitter a bien adopté les principes des applications web progressives (PWA) et utilise un manifeste pour améliorer l'expérience utilisateur de son application mobile.
C'est l'exemple le plus évident. Twitter Lite est une version allégée de Twitter conçue pour fonctionner sur des appareils moins puissants et avec des connexions internet lentes. Cette version est construite en grande partie sur les principes des PWA, en utilisant un manifeste pour offrir une expérience utilisateur fluide et rapide, même dans des conditions de réseau difficiles.
Fonctionnalités PWA: Même l'application Twitter standard intègre de nombreuses fonctionnalités typiques des PWA :
Avec cette initiative, Twitter vise à rendre sa plateforme plus accessible aux utilisateurs du monde entier, en particulier ceux qui disposent de connexions Internet lentes ou de dispositifs avec des capacités de stockage limitées. Twitter Lite représente une avancée significative dans la démocratisation de l'accès à l'information et à la communication en temps réel.

Ces limitations restent mineures comparées aux nombreux avantages et s’atténuent avec l'évolution des technologies web. En offrant aux utilisateurs une expérience plus fluide et plus native, il contribue à démocratiser l'accès aux applications et à renforcer l'engagement des utilisateurs.
Les développeurs disposent d'un outil puissant pour créer des applications web performantes et personnalisées, faisant du manifeste des applications web un atout indispensable pour quiconque souhaite offrir des expériences web de qualité.
Alors, n'attendez plus pour intégrer cette technologie à vos projets ! De nombreux outils et ressources sont disponibles pour vous accompagner dans cette démarche.
N'hésitez pas à consulter les ressources en ligne pour en apprendre davantage et à partager vos expériences avec la communauté !
Vous souhaitez offrir une expérience utilisateur immersive et moderne à vos clients ? Chez Efficience IT, nous sommes spécialisés dans la transformation digitale et le développement web avancé.
Que ce soit pour intégrer un manifeste des applications web ou pour optimiser votre application actuelle, notre expertise vous garantit :
✅ Une application performante, rapide et installable.
✅ Une compatibilité optimale sur tous les appareils.
✅ Une personnalisation qui reflète l’identité unique de votre marque.
Ne laissez pas vos utilisateurs manquer une expérience web de qualité. Contactez-nous dès aujourd’hui et découvrez comment nous pouvons concrétiser vos projets digitaux !